Maillage interne SEO et E-commerce : explications et exemples

Le maillage interne consiste à réaliser des liens dans un site internet. Ces liens peuvent être dans un texte, sur un bouton (call-to-action), sur une image, dans le menu ou encore dans le footer du site. Les liens sont les passerelles nécessaires pour une bonne navigation. Sans lien interne, le visiteur ne peut pas visiter toutes les pages du site internet. De même, sans maillage interne pertinent, Google ne peut pas référencer vos pages de vente de manière optimale.
L’objectif du référencement pour un site e-commerce est de vous faire connaître sur vos différents produits. La stratégie de maillage interne doit donc être construite dans cet unique but : faire ranker vos pages de vente, en l'occurrence les pages catégories.
Dans ce guide nous aborderons :
- Les 3 stratégies de maillage interne les plus utilisées.
- Les spécificités du e-commerce.
- Les filtres à facette.
- Le méga menu.
- Les pages à fort potentiel SEO.
- Les bonnes pratiques pour réaliser le maillage interne depuis la page d’accueil.
- La réalisation du maillage interne depuis le blog.
- Le maillage interne des fiches produits.
- La checklist des bonnes pratiques pour faire un lien interne.
Bonne lecture !
Les 3 techniques de maillage interne les plus répandues
Le maillage basique : toutes les pages sont liées entre elles
C’est le maillage du débutant, en réalité les liens sont tous faits à partir du menu. Chaque entrée du menu équivaut à un lien. Comme le menu est présent sur toutes les pages, toutes les pages sont donc liées entre elles.
Cette technique de maillage interne permet d’équilibrer la puissance de référencement à travers les pages. Lorsque vous recevez des liens externes vers une page, leur puissance est alors transmise à toutes les pages du site internet.
Lier toutes les pages entre elles peut être une technique suffisante lorsque vous disposez d’un nombre de pages réduit. On évite donc généralement cette manœuvre SEO pour une boutique en ligne.
Le maillage en arbre généalogique
Il s’agit de mailler vos pages depuis la page d’accueil vers les différentes catégories, puis des catégories vers les sous-catégories. Cette méthode permet de valoriser certaines pages, néanmoins, elle participe également à une forte dilution de la puissance de référencement provenant des liens externes.
On peut utiliser cette méthode sur une boutique en ligne avec une arborescence simple, c’est-à-dire peu de sous-catégories. Pour que ce maillage soit efficace, il faudrait que les pages intéressantes à pousser soient au maximum à 2 clics de votre page d’accueil. Si en revanche la profondeur du site est très importante, on évitera le maillage en arbre généalogique.
Le maillage en silo
Il s’agit de la technique de maillage interne la plus précise. L’arborescence de votre site internet est construite en silo, c’est-à-dire en plusieurs thématiques bien distinctes. Aucune thématique ne se croise, vous ne ferez donc jamais de lien interne entre la catégorie A et la catégorie B. Cette méthode permet de montrer aux robots que vous travaillez votre sujet à fond.
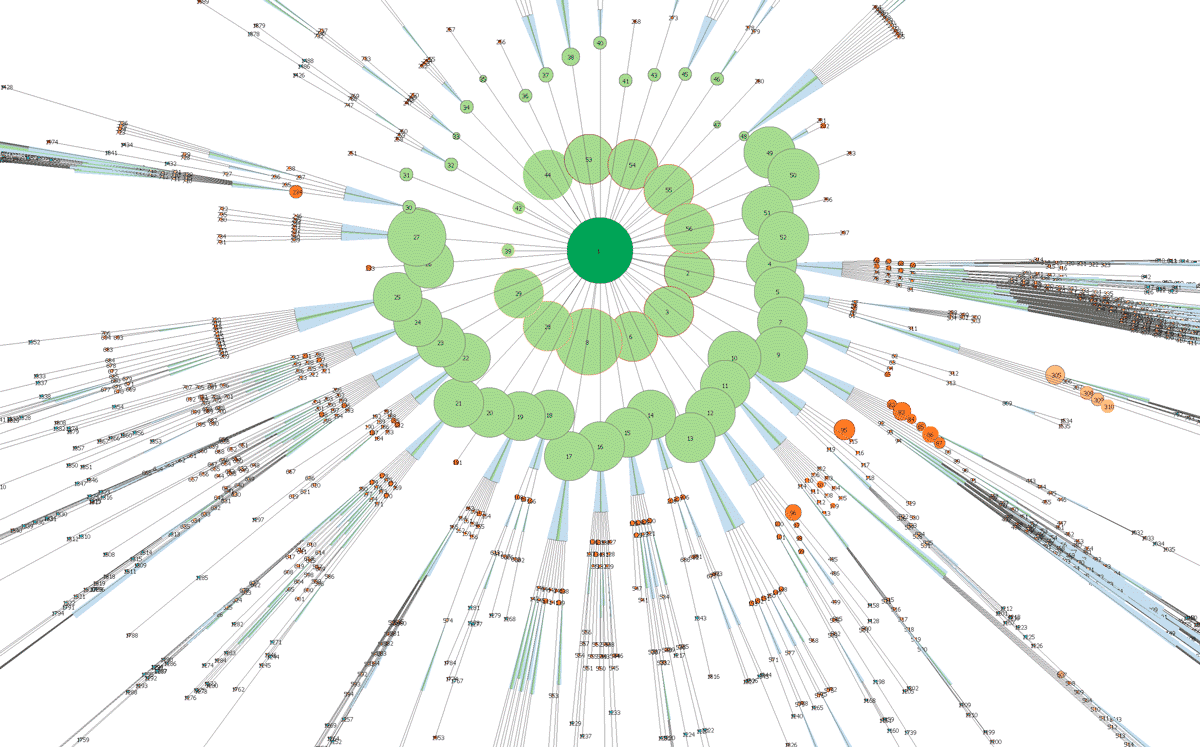
Exemple de représentation d'un maillage interne correctement optimisé :

Les spécificités de l’e-Commerce
Les sites e-commerce comprennent un grand nombre de points d’attention pour un référenceur. De nombreuses fonctionnalités utiles à l’expérience utilisateur peuvent nuire au travail de référencement. C’est pourquoi chaque fonctionnalité doit être réfléchie avec le concours d’un expert en référencement et d’un bon développeur.
Les filtres à facettes : la plaie du référencement
Les filtres à facettes permettent aux visiteurs de trouver un produit précis. Par exemple, sur une boutique en ligne de vêtement, dans la catégorie robe, les filtres peuvent indiquer : la couleur, la taille, la marque, l’occasion (robe de cérémonie, robe cocktail, robe de bal…), la longueur, le tissu…
La majorité des sites marchands utilisent ces filtres à facettes. Mais attention au développement de cette fonctionnalité. En utilisant un thème préconçu, sans le soutien d’un développeur chevronné, chaque combinaison de valeurs de filtrage fera naître une nouvelle page. Par exemple sur un site de vente de vêtements, si vous avez un filtre sur la couleur avec 10 valeurs possibles et un sur la taille avec 6 valeurs possibles cela va au minimum créer 60 URLs supplémentaires et même potentiellement beaucoup plus selon les combinaisons de filtrage possibles, particulièrement si vous autoriser à filtrer en même temps sur plusieurs tailles et couleurs. Un monstre à référencer, avec un grand nombre de liens internes de faible qualité.
Et plus vous aurez de pages, plus le crawl du site par les robots sera difficile. De plus, ces pages sans contenu à forte valeur ajoutée ne pourront jamais être bien notées par les robots.
Alors comment faire ?
Pour que votre technique de maillage interne ne soit pas parasitée par le filtre à facettes, il faudrait utiliser de l’AJAX pour que la page filtrée se recharge sans générer de nouvelles urls.
Si ce n’est pas possible, l’autre façon de faire serait de coder chaque filtre afin que les liens créés soient obfusqués, c’est-à-dire invisibles aux yeux de Google. On ajoutera enfin une balise no index à chaque url générée pour s’assurer qu’elle ne soit pas indexée par Google.
Le méga menu ou la méga boulette du référencement
Le méga menu c’est la même problématique que le filtre à facettes. Rappelez-vous le menu est sur toutes les pages de votre site. Si vous avez 10 pages de catégories et 250 produits, votre méga menu est présent sur toutes ces pages, ainsi que la page d’accueil. Ça fait donc au moins 11 liens dans le menu affichés dans les 260 pages soit au moins 2860 liens internes déjà créés, maillant tous les contenus entre eux sans aucune logique.
Alors comment faire ?
Idéalement, le méga menu est à bannir des boutiques en ligne. S’il est très employé par vos visiteurs, s’il participe à l’expérience utilisateur, vous devrez faire en sorte de rendre les liens du méga menu invisibles (obfuscation), ne gardant alors disponibles à Google que les pages catégories et sous-catégories importantes.
Pour faire votre tri sur ce qui doit être présent dans le méga menu, vous pouvez utiliser le volume de recherche. Pour un site e-commerce de mode, on montrera dans le méga menu uniquement les collections de vêtements obtenant le maximum de recherches mensuelles.
Travailler le maillage pour pousser les pages à fort potentiel SEO
Qu’est-ce que les pages à fort potentiel SEO ? On peut les définir de deux façons simples :
- Elles génèrent des ventes,
- Elles génèrent de nombreuses visites,
Si vous avez bien suivi cet article, vos pages à fort potentiel SEO doivent être vos catégories principales.
Chaque catégorie principale a le rôle de guide pour l’utilisateur. C’est grâce à elle que le visiteur va trouver le produit correspondant en tout point à ses besoins. Pour Google, cette page est importante car elle enregistre le plus de connexions et le plus de temps de lecture. C’est donc cette page qui doit être au centre de votre maillage interne.
Comment faire ?
Concrètement, pour la catégorie pantalon à pince d’une boutique de vêtement vous allez construire votre maillage interne à partir de ce mot clé, pour ensuite faire remonter le maillage de la sous-catégorie la moins tapée vers cette catégorie mère. Exemple :
Pantalon à pince fait un lien vers
- Pantalon à pince femme
- Pantalon à pince homme
Ces deux pages vont faire un lien vers :
- Pantalon à pince large
- Pantalon à pince taille haute
Ces deux dernières pages vont refaire un lien vers la catégorie principale : pantalon à pince.
Ce qu’il faut absolument retenir sur le maillage interne et les spécificités de l’e-commerce
- Réduire au maximum le nombre de liens internes dans le menu
- Réduire au maximum le nombre de liens internes dans les catégories
- Nettoyer les liens de mauvaises qualités (filtres à facettes)
- Suivre la logique du silo pour construire un maillage interne puissant
Optimiser son maillage interne depuis la page d’accueil
Votre page d’accueil est normalement la plus puissante d’un point de vue SEO. Elle reçoit le plus de liens externes, on tombe sur elle facilement avec votre nom de marque.
Cette puissance va être diluée dans les liens réalisés depuis la page d’accueil. Il faut donc construire intelligemment le maillage interne depuis cette page pour ne pas donner de la puissance à n’importe quoi.
Sélectionnez donc en priorité votre top catégorie. Celui-ci sera là encore construit en fonction du potentiel commercial et du volume de recherche. Cela ne sert à rien de mettre toutes vos catégories sur la page d’accueil.
Chaque catégorie va présenter plusieurs produits. Là encore, choisissez judicieusement les fiches produits. Affichez celles qui ont un intérêt commercial. Ne mettez pas plus de deux lignes de produits, sinon vous aurez beaucoup trop de liens sur votre page d’accueil.
Vous pouvez également intégrer à votre page d’accueil un lien vers le blog. De cette façon, vos articles traitant la longue traîne de vos catégories gagneront en puissance de référencement.
On obfusque tous les liens qui vont vers des pages sans intérêt pour le référencement :
- Livraison
- Politique environnementale
- Politique de retour
On ne les retire pas en revanche de la page d’accueil, car ces pages ont un intérêt pour l’utilisateur. Les pages sont également indexées car elles font partie des pages de réassurance pour Google comme pour le visiteur.
La réalisation du maillage interne depuis le blog
Comme dit précédemment assez rapidement, les articles de blog vont travailler la longue traîne de vos pages catégories.
Même si votre blog n’est pas structurellement placé au sein d’un silo, il va permettre de booster vos pages catégories, à condition de réaliser le bon maillage interne.
Pour cela il faut mailler les articles entre eux. Construisez votre blog en différentes catégories. Vous pouvez reprendre les catégories de votre boutique. Vous regrouperez ainsi vos articles en fonction de leur proximité sémantique. En réalisant un maillage interne dans un même cocon, vos articles de blog auront plus de puissance. De cette façon, ils redistribueront également mieux leur force à vos pages catégories.
Pour faire un lien vers la page catégorie de la boutique à pousser, plusieurs écoles s’affrontent. Certains préfèrent faire un lien dans chaque article, d’autres vont positionner ce lien sur l’article le plus puissant ou au contraire en fin de boucle. En réalité tout dépendra du nombre d’articles que vous rédigez.
Si vous ne pensez pas en écrire beaucoup, inclure un lien vers la catégorie boutique dans chaque article peut être une bonne idée. Si en revanche, votre stratégie de rédaction est soutenue, réaliser une boucle peut être plus efficace pour à la fois muscler votre blog et booster votre catégorie.
Pour savoir quel article mailler avec lequel, utilisez toujours la méthode du volume de recherche. L’expression la plus recherchée positionnera cet article comme étant la tête du silo.
Vous pouvez aussi au sein de vos articles réaliser des liens vers les fiches produits. Ces liens peuvent être faits en utilisant le module des fiches produits associés. Comme vous sortez du blog, vous pouvez très bien faire un maillage vers des produits qui ne sont pas dans le silo de la catégorie visée, cela n’aura pas d’impact négatif sur votre stratégie de référencement.
Évitez en revanche d’envoyer des liens vers les sous-catégories. Comme expliqué précédemment, votre catégorie principale fait déjà le job. Elle va redistribuer efficacement la puissance du maillage interne où il faut.
Enfin, ce n’est pas du maillage interne, mais une bonne pratique à avoir en tête : ne réalisez pas de liens externes sans intérêt. Les liens externes font sortir votre visiteur du site internet. Il serait vraiment dommage de ne pas réaliser une vente pour un like supplémentaire sur votre dernière publication Instagram.
Le maillage interne des fiches produits
Google n’aime pas le changement. Malgré le nombre de mises à jour qu’il nous fait subir, il n’apprécie pas d’être gêné lorsqu’il crawle le site. Le changement d’ordre d’apparition des fiches produits sur la page catégorie fait partie de ces irritants.
Ainsi, quand vous allez définir vos fiches produits dans une catégorie, choisissez un ordre de produit et tenez-vous-en. Si vous n’êtes pas encore décidé, si vous n’avez pas encore la totalité de vos produits en catalogue ou si vous pensez devoir bientôt retirer plusieurs produits, attendez que ces changements soient faits avant de réaliser le maillage interne.
Cet ordre d’affichage fixe veut également dire qu’en cas d’ajout de nouveaux produits, ils devront toujours arriver en fin de liste. De cette façon vous ne casserez pas tout votre maillage interne. Pour mettre en avant des nouveautés, vous pouvez jouer sur des filtres à facettes « nouveaux », « meilleures ventes », « exclusivités ».
On travaillera donc le maillage interne à l’intérieur des fiches produits en fonction de leur date de publication. Dans chaque fiche produit, on pourra indiquer les produits connexes. Ces produits ne doivent pas être en-dehors du silo. Vous ne pouvez donc pas proposer une paire de chaussures avec un pantalon à pince.
Le lien idéal se fait, non pas avec un module produit associé, mais dans le texte de description.
La checklist d’un bon lien interne dans une page
On termine cet article par la checklist d’un bon lien dans une page. Il s’agit de bien construire son lien interne pour qu’il soit pertinent pour Google :
- Un bon lien se fait sur du texte, pas sur une image.
- Le lien doit être fait au sein d’un texte optimisé, avec la bonne sémantique.
- Le lien est réalisé sur une expression et non pas sur un seul mot (le principe du contenu textuel). L’ancre doit avoir l’air naturelle.
- Le lien est fait sur des mots clés pertinents, jamais sur un « en savoir plus ».
- On ne fait jamais de lien sur un titre, cela s’apparente à du spam.
Vous l’avez compris, la création d’un maillage interne pertinent est complexe et demande beaucoup de rigueur. Dans l’idéal, il doit être pensé au moment de la création de votre boutique en ligne.
L'auteur
Pascal DEVIF  est chef de projet web depuis plus de 15 ans et directeur de l'agence web Netenvie depuis 2005. Chaque année il accompagne de nombreuses entreprises, associations et collectivités de Marseille et sa région dans la réalisation de leurs projets web et e-commerce.
est chef de projet web depuis plus de 15 ans et directeur de l'agence web Netenvie depuis 2005. Chaque année il accompagne de nombreuses entreprises, associations et collectivités de Marseille et sa région dans la réalisation de leurs projets web et e-commerce.
Suivez l'auteur : Pascal Devif sur LinkedIn
Suivez Netenvie : Netenvie sur Facebook - Netenvie sur LinkedIn - Netenvie sur Twitter